Введение:
В мире веб-разработки наступает новый этап благодаря инновационной нейросети, представленной PicoApps. Этот инструмент уникален: он преобразует скриншоты в код на HTML, Tailwind CSS и JavaScript. Давайте рассмотрим, как эта нейросеть открывает двери для удивительных возможностей в области веб-разработки.
PicoApps Screenshot-to-Code: Основы
PicoApps Screenshot-to-Code – это нейросеть, обученная на обширных наборах данных, чтобы понимать структуру веб-страниц и автоматически генерировать соответствующий код. Просто загрузите скриншот страницы, и нейросеть создаст HTML-разметку, стили с использованием Tailwind CSS и соответствующий JavaScript-код для взаимодействия с элементами.
Как это работает?
Алгоритмы нейросети анализируют визуальные элементы на скриншоте, определяют их структуру и связи, а затем генерируют код, который наилучшим образом воссоздает эту структуру. Это включает в себя создание отзывчивых дизайнов с использованием Tailwind CSS и добавление взаимодействия с элементами при помощи JavaScript.
Преимущества использования Screenshot-to-Code:
Экономия времени: Веб-разработчики больше не тратят часы на написание кода для каждого элемента. Screenshot-to-Code автоматизирует процесс, сокращая время разработки.
Легкость в использовании: Даже те, кто не является экспертом в программировании, могут создавать веб-страницы. Просто загрузите скриншот, и нейросеть сделает остальное.
Консистентность: Система гарантирует, что созданный код соответствует визуальным элементам, что обеспечивает консистентность между дизайном и кодом.
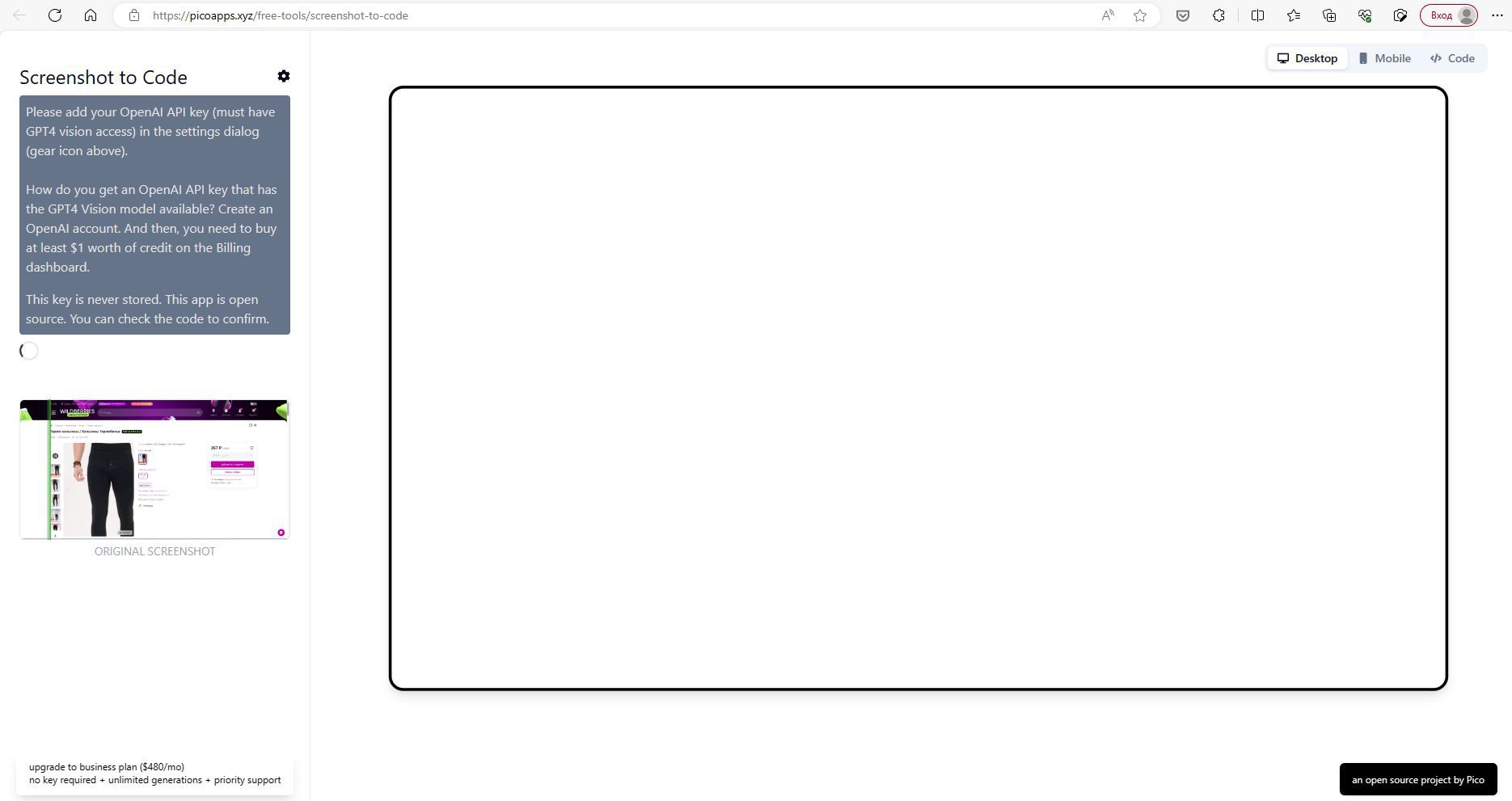
Интерфейс и Возможности:
С Screenshot-to-Code пользователи получают простой и интуитивно понятный интерфейс. Он предлагает опции для настройки генерируемого кода, позволяя учесть спецификации проекта. Например, можно выбрать определенные стили Tailwind CSS или добавить дополнительные функции с помощью JavaScript.
Применение в Реальной Жизни:
Прототипирование: Разработчики могут использовать Screenshot-to-Code для быстрого создания прототипов, что особенно полезно на начальных этапах проекта.
Рефакторинг: Перестройте веб-страницы с легкостью, просто загрузив скриншот и настроив параметры генерации кода.
Обучение: Студенты и новички в веб-разработке могут использовать этот инструмент для лучшего понимания связи между дизайном и кодом.
Ограничения и Перспективы:
Важно отметить, что, несмотря на многочисленные преимущества, Screenshot-to-Code все еще находится в стадии развития, и его возможности могут быть ограничены для сложных проектов. Однако, с каждым обновлением, нейросеть становится более мощной и улучшает свою функциональность.
Заключение:
PicoApps Screenshot-to-Code – это инновационный шаг вперед в веб-разработке. С возможностью превращения скриншотов в работающий код, этот инструмент упрощает жизнь разработчиков и делает создание веб-приложений более доступным для всех. Попробуйте Screenshot-to-Code и обнаружьте, насколько легко можно воплотить свои идеи в веб-реальность.